Bài 3: Triển khai UI màn HomeScreen

I.Phân tích giao diện
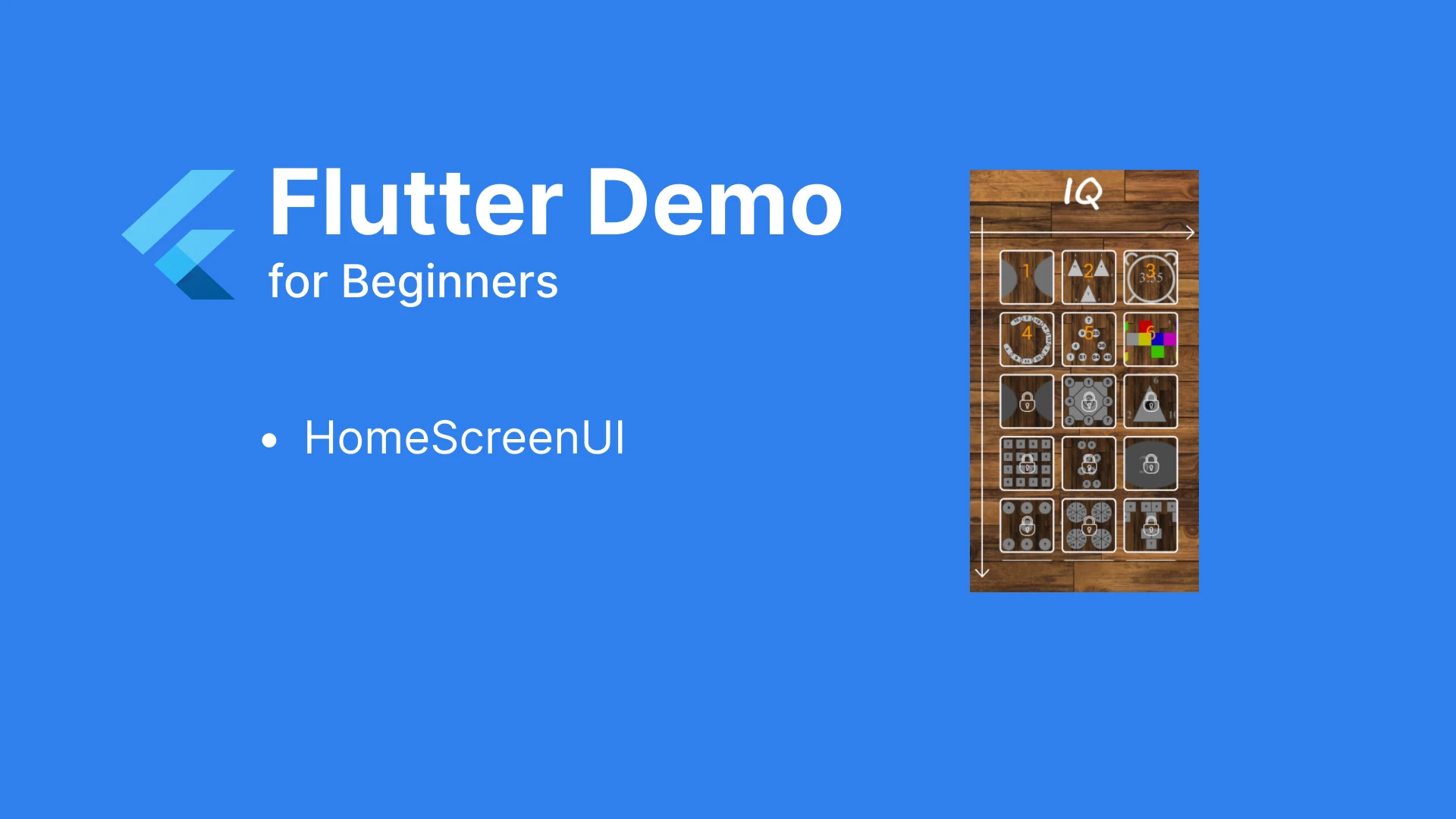
Nhìn vào giao diện ta có thể tách thành các Widget tổng quan như sau:
- Hình nền background ở dưới
- HeaderWidget chứa Icon IQ:
- Widget mũi tên thể hiện trục ngang
- Widget mũi tên thể hiện trục dọc
- Widget hiển thị danh sách các câu hỏi. Mỗi câu hỏi là 1 Widget nhỏ
Các thành phần giao diện có đè lên nhau, để xây dựng được thì mình dùng Stack Widget
II.Tách các Widget nhỏ
1. Dựng background, widget header, axis
Như trong ảnh ta có hàm build return Container chứa ảnh nền ở dưới cùng, trong Stack chứa lần lượt các Widget: HeaderHomeWidget, HomeHorizontalAxisWidget, HomeVerticalAxisWidget
Sau khi run ta sẽ có giao diện:
2.Danh sách câu hỏi
Tiếp theo là Widget hiển thị danh sách các câu hỏi, trong đó có chứa Widget QuestionMainWidget thể hiện cho 1 câu hỏi.
Danh sách câu hỏi sẽ cách lề trái 50, phải 40, top 90, bottom: 110. Và chúng ta sẽ dùng SliverGrid để hiển thị danh sách có 3 cột:
Trong đó
childCount: đang tạm fake có 11 câu hỏi ứng với 11 Widget con QuestionMainWidget
mainAxisSpacing, crossAxisSpacing: Khoảng cách giữa các QuestionMainWidget theo chiều dọc, ngang.
childAspectRatio: tỉ lệ width/height cho Widget con.
Mỗi thành phần con chúng ta sẽ có 2 trạng thái:
Chúng sẽ chứa:
- Ảnh nền background
- Ảnh thumb hiển thị câu hỏi
- Số thứ tự câu hỏi với trường hợp đã trả lời đúng
- Icon khóa với câu hỏi chưa trả lời
Widget QuestionMainWidget chúng ta sẽ hoàn thiện sau khi triển khai đầy đủ logic khi lấy dữ liệu từ BE, kèm theo check điều kiện câu hỏi đã pass. Hiện tại chỉ hiển thị tạm thời với nền, và text.
III.Tổng kết
Ở bài này, chúng ta đã học được cách phân tích giao diện và dựng lên được UI cơ bản. Giao diện hiện tại chưa có dữ liệu thật, ở bài tiếp theo chúng ta sẽ xây tiếp phần kết nối và lấy dữ liệu thật từ BE nhé.